
Thinking of making your career as a WordPress Developer? Well, going in the right direction I must say. We should be thankful for the year 2003, as the first version was released this year. Today WordPress holds a market share of around 57.5% or to say it in other words it owns over one-third of the web. You will find infinite opportunities from all the reputed companies and we will help you to grab one of these opportunities by providing deep knowledge of WordPress Interview Questions and Answers. In this social era, designing a good and attractive website for any business is so common to attract customers from all social platforms.
| Quick Facts About WordPress | |
|---|---|
| What is the latest version of WordPress? | 6.4, released on November 7, 2023 |
| Created By | Matt Mullenweg |
| What language does WordPress use? | PHP |
| WordPress License | GNU Public License |
Most Frequently Asked WordPress Interview Questions
Here in this article, we will be listing frequently asked WordPress Interview Questions and Answers with the belief that they will be helpful for you to gain higher marks. Also, to let you know that this article has been written under the guidance of industry professionals and covered all the current competencies.
It is a web application that allows website managers to manage their website and publish content even if they do not have any programming knowledge. WordPress uses PHP and MySQL, which are supported by most of the web hosts. A WordPress site can be built into an e-commerce store, newspaper website, portfolio, etc.
The latest version of WordPress is 6.0 and it is released on May 24, 2022.
WordPress is popular for several reasons, including:
- Easy to use: WordPress is relatively easy to use, even for those who are not tech-savvy. The user interface is intuitive and straightforward, and plenty of tutorials and resources are available online to help users get started.
- Customizable: WordPress is highly customizable, with a vast library of themes and plugins that allow users to modify the look and functionality of their websites. This allows people with different technical expertise to create a website that suits their needs.
- Free and open-source: WordPress is free to download and use, and it is open-source software, which means that developers can modify and improve it to suit their needs.
- SEO friendly: WordPress is designed with SEO in mind, making it easy for users to optimize their websites for search engines. This means that WordPress websites tend to rank well in search engine results pages (SERPs).
- Large user community: WordPress has a large and active user community that constantly develops new plugins and themes, supports users, and shares tips and best practices.
WordPress's popularity can be attributed to its ease of use, customizability, open-source nature, SEO-friendliness, and supportive community.
You can use wordpress like a CMS not Framework. If you want to use as CMS or managing blog system then no one can beat Wordpress but if we want to develop a customized system then we have to use Framework.
Here are some limitation of wordpress.
- Difficulty in customization.
- Not easy to database migration with other CMS or Frameworks.
- WordPress and Plugins needs frequent updates
- Not Secure
- It can be expensive
- Not so SEO friendly
- In WordPress Customization needs Coding etc
A theme in WordPress is a collection of files that work together to produce a graphical interface with an underlying unifying design for web pages. These files are called template files and theme modifies the way the site is displayed, without changing the core files. It includes image files, customized template files, style sheets, custom Pages. etc
Themes are located in the Administration Screen > Appearance > Themes as additional selections.
WordPress plugins are a type of apps that allows you to add more functionality and features to your WordPress website just like the same way as apps do for your smartphone. Plugins allow you to create any type of the site with WordPress, not just blogs. Nowadays plugins are very popular.
There are lots of plugins are available that listed below:-
- Yoast SEO Plugin (This plugins are used for SEO purpose.)
- Contact Form 7 (This plugins is used to make web forms with any code)
- Sitemap & URLs Plugins
- All In One WP Security & Firewall etc
Advantages of WordPress Plugins
- Helps in SEO
- Ease Of Use and Quick Installation Process
- It helps in to Keep Secure
- Strong Community Support
- Helps to use advanced features of WordPress
There are altogether 12 tables by default in WordPress.
- wp_options
- wp_users
- wp_links
- wp_commentmeta
- wp_term_relationships
- wp_postmeta
- wp_posts
- wp_termmeta
- wp_term_taxonomy
- wp_usermeta
- wp_terms
- wp_comments
Permalinks are the permanent Full URLs to your website blog posts and pages, as well as your tag archives and category. It is the web address used to link to your content. WordPress allows us to create a custom URL structure for your permalinks and archives. It can improve the usability and forward-compatibility of your website's links.
This section can be located in
Settings → Permalinks
We can create templates for various purpose like if we want to make a different layout rather than a home page or if we want to display custom posts types like news than we can create a template and merely display all news there.
Steps to create template in wordpress themes.
- Create a news.php file on root in theme folder.
- Insert
get_header();andget_footer();in news.php page - Add
in top of this created page. Now this template name is "News Template".
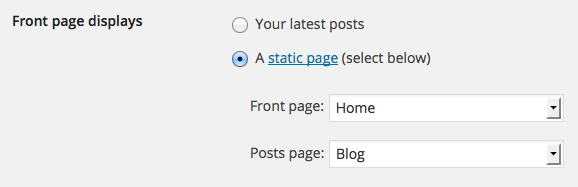
To make your static page as a front page you have to follow these steps
- Goto Admin Panel
- Select "A Static Page"
- Choose you page from "Front page" section
- Now your selected page from Front Page is set default front page.

We can do it 2 ways
- Before installation : Go to
wp_config.phpfile and rename$table_prefix = 'wp_';whatever you want. - After installation : Go to phpmyadmin -> select your databse -> check all tables -> Add/Update table prefix.
- Download and unzip the latest WordPress from its official website.
- Create database for WordPress
- Find and rename
wp-config-sample.phptowp-config.php, then add your database information. - Upload the WordPress files on your web server
- Run the URL in browser
- Set the basic informations like site title, username and password after that you can use this.
It is provided by WordPress to allow your plugin to ' hook into' the whole WordPress; that is, to call functions in the plugin at particular times according to your need and thereby set your plugin in motion.
There are two kinds of hooks:
- Actions hook
- Filters hook
1. Actions Hook
Actions Hook are triggered by particular events that take place in WordPress such as changing themes, publishing a post, or displaying an administration screen. It is a custom PHP function defined in your plugin and hooked, i.e., set to respond, to some of these events.
Actions offently do one or more of the following things
- Modify database data
- Send an email message
- Modify the generated administration screen or front end page sent to a user web browser.
Here are some Actions Functions listed
- has_action()
- do_action()
- add_action()
- remove_action() etc
2. Filters Hook
Filters Hook are functions that WordPress passes data through, at certain points in execution, just before taking some action with the data. It sits between the database and the browser and between the browser and the database; all most all input and output in WordPress pass through at least one filter hook.
The necessary steps to add your filters to WordPress are listed:
- Create the PHP function that filters the data
- Hook to the screen in WordPress, by calling add_filter()
- Put your PHP function in a plugin file and activate it.
Here are some Filters Functions listed
- has_filter()
- doing_filter()
- add_filter()
- remove_filter() etc
wp_
WordPress is the best CMS in the world because of its features and advantages. It offers an open source environment which makes it completely free to manage and install.
There are many reasons why WordPress is considered the best CMS. Some of them are listed below:
- Available huge Themes and Plugins
- SEO Friendliness and Security
- Open source and Free of Cost
- A large community of developers and users
- Inbuilt Admin User Interface and its Speed
In WordPress, Posts is a dynamic entity that has a published or updated date and is displayed on the blog page.
Example: news, events etc
Pages do not have published or updated date. Hence there are useful for the static and timeless type of content.
Example, the “About Us” or “Contact Us”
The difference between pages and posts is that the WordPress page is a static entity and post is a dynamic entity.
- Goto admin panel -> setting -> click on the Discussion tab
- Under Default article settings uncheck the box next to Allow people to post comments on new articles
- Now click on Save Setting
Avatar or Gravatar is an icon or representation of a user in a shared virtual reality, such as chat, forum, website or any other form of online community in which the user wants to have something to distinguish themselves from other users.
It usually an 80px by 80px image that the user will create by ownself.
WordPress platform is one of the most used CMS platforms on the web. Hence the security of this CSM plays an imperative role. For the protection of WordPress data, it is important to implement standard security policies in WordPress by analyzing the existing loopholes. Following are the steps that should need to perform when your WordPress platform will be hacked-
- Stay calm and search for an optimal solution
- Try to locate the hack
- Contact your hosting company
- Hire an IT professional who is having the expertise of InfoSec
- Restore various WordPress versions
- Identify, scan and remove the malware
- Check your access permissions
- Change security principles (password and secret keys)
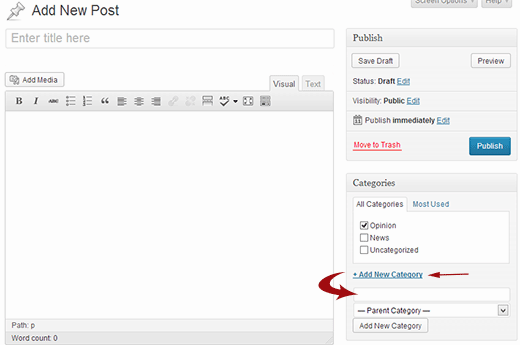
A category is one of the predefined taxonomies in WordPress, and it is used to sort and group content into different sections. In new WordPress installation, "Uncategorized" is the default category. We can change the default category from Settings -> Writing screen. In WordPress post can be filed under many categories and can have both tags and categories.
For Example

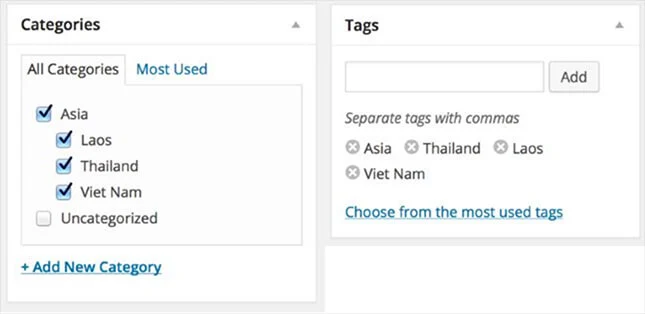
A tag is one of the pre-defined taxonomy in WordPress. You can add tags to posts along with categories in WordPress. Tags are smaller in scope and focused on specific topics.

In WordPress categories are hierarchical which means terms can have a relationship with each other like child and parent.
Example: You could have a Category called India, and under India, you could have categories called Delhi, Haryana, and U.P. Categories means for broad grouping of posts.
But Tags are NOT hierarchical which means no relationship between them. Tags means to describe specific details posts.
We can make many types of user types of role.
- Administrator Role
- Author Role
- Editor Role
- Subscriber Role
- Contributor Role
The quickest way to install plugins on WordPress is through plugin search.
Here are the steps:
- On the admin page of your site, click "Plugins," and "Add New."
- Search for plugins by typing the name or functionality.
- You may see a couple of listings
- Just select the plugin that you want and click ‘Install Now.’
- WordPress will download and install the selected plugin.
There are two ways to update your WordPress - one-click update and manual update.
1. One-click update
All versions of WordPress from 2.7 onwards have this feature. You can update by going to the Dashboard and clicking "Updates" screen. On "Update WordPress," click "Update Now" for initiating the process.
2. Manual Update
- Replace your WordPress files
- Download and unpack the latest zip file.
- Deactivate plugins and delete old wp-includes and wp-admin directories on your host.
- Using FTP, upload new wp-includes and wp-admin directories.
- Upload individual files from a new wp-content folder, and overwrite existing files. Do NOT delete existing wp-content folder or files and folders in the current wp-content directory.
- Next, upload new files from the root directory of the latest version to your current directory.
Here are the steps:
- In login dashboard, click "Appearance" "Theme" and "Add New."
- On the top of your screen, click “Upload.” Click “Browse,” and select.ZIP file for a downloaded extension.
- Keep WordPress updated: WordPress regularly releases updates that address security vulnerabilities, so keeping your WordPress installation up-to-date is crucial to ensure the security of your site.
- Use strong passwords: Strong passwords include letters, numbers, and special characters. You can ignore easily guessable passwords such as "Your Name" or "123456".
- Limit Login attempts: This can help prevent brute force attacks. You can use a plugin like Limit Login Attempts Reloaded to limit the number of login attempts.
- Use a secure hosting provider: Choose a hosting provider that has a good reputation for security and provides SSL encryption.
- Use two-factor authentication (2FA): Two-factor authentication adds an extra layer of security to your site. You can use a plugin like Google Authenticator or Authy to enable 2FA.
- Use security plugins: Security plugins like Wordfence, Sucuri, or iThemes Security can help to identify and block potential security threats.
- Remove unnecessary plugins and themes: Unnecessary plugins and themes can pose a security risk. You should delete any plugins and themes you don't use.
- Regularly back up your site: Regularly backing up your site can help you restore your site in case of a security breach or a website crash.
By following these steps, you can significantly improve the security of your WordPress site.
Custom fields are metadata used to include additional information about a post or page, like author name, title, date and time, etc. By default, the custom fields option in WordPress is hidden on the "edit" screen. If you want to see it, click ‘Screen Options’ at the top and enable "custom fields."
wp-config.php is the most important file in WordPress installation. It links the database and files on your WordPress site together. Located in the root of WordPress file directory, wp-config.php contains configuration details, including database connection information.
Taxonomies in WordPress are used to group posts and post types together. Custom taxonomies can help developers create groups and bring them under one head.
There are 4 in-built taxonomies in WordPress- Category, Tag, Link Category, and Post Formats.
A WordPress site is like any other website or application and has security threats. In order to strengthen your WordPress’s security, you can consider implementing a Secure Socket Layer (SSL) certificate.
In WordPress, Widgets are small blocks that perform specific functions. Different types of widgets are available in sidebars. Originally, widgets were designed to provide an easy way to design and structure the WordPress theme.
Shortcodes in WordPress are specific codes that allow the developers to do various tasks with minimal effort. Shortcodes are used to simplify tasks such as creating objects or embedding files that require lots of coding in a single line. A Shortcode is synonymous to the shortcut. WordPress has five built-in shortcodes- audio, embed, caption, video, and gallery.
1. You can call shortcode function like this :
echo do_shortcode('[display_related_posts]');2. In your function.php you can make
function display_related_posts($array = array()) {
return 'BestInterviewQuestion.com';
}
add_shortcode('display_related_posts', 'display_related_posts');
Custom posts types in WordPress are the new post types that developers can create. You can add a custom post type via the register_post_type() function, which allows the developers to define the new post type by labels, features, and availability.
Or we can also create custom post type with the helps of plugins.
- Custom Post Type UI
- Custom Field
$args = array( 'post_type' => 'blog', 'posts_per_page' => 10 );
$loop = new WP_Query( $args );
while ( $loop->have_posts() ) : $loop->the_post();
the_title();
echo '<div class="entry-content">';
the_content();
echo '</div>';
endwhile;
While there are different ways to add Google Analytics your WordPress site, here are the 3 most common ones:
- Through MonsterInsights
- By inserting plugins for Headers and Footers
- By installing Google Analytics in the WordPress Theme
After registering your menus, use wp_nav_menu() to inform your theme where to display your menus. You can add this code to a header.php file for displaying the registered header-menu:
wp_nav_menu( array( 'theme_location' => 'header-menu' ) );
wp_nav_menu( array $args = array(
'menu' => "",
'menu_class' => "",
'menu_id' => "",
'container' => "",
'container_class' => "",
'container_id' => "",
'fallback_cb' => "",
'before' => "",
'after' => "",
'link_before' => "",
'link_after' => "",
'echo' => "",
'depth' => "",
'walker' => "",
'theme_location' => "",
'items_wrap' => "",
'item_spacing' => "",
) );
// These are the parameters od this function.
For creating a static page in WordPress, follow these steps:
- Go to WordPress Admin Panel
- Create Front Page by selecting "Add New Page."
- Name it "Home."
- Add content to the content area of the static page.
- Publish it.
For creating a WordPress Page, follow these steps:
- In your WordPress Dashboard Navigation menu, click "Pages" and select "Add new."
- Add page title
- Add content.
- "Page Attributes" section can apply parent page or specific template to this new page.
- "Template" section will allow you to apply any template to the new page.
- "Order box" helps you arrange your page numerically.
- Preview the page. Hit "Publish."
WordPress is dynamic. This is because nearly everything in WordPress, including Pages, is generated dynamically.
- Login to WordPress admin area
- If editing a Post, Click "Post" and then click "All Posts." Find the Post you want to edit and make changes. Click Publish.
- If editing a page, Click "Pages" in left column menu, and click "All Pages." Find the page you want to update and make changes. Click Publish.
Here are the Steps to get your WordPress site on Google:
- Click Settings. Go to the Reading page, and scroll down to Search Engine Visibility option. Check your settings.
- Install Yoast SEO Plugin.
- Connect Google Search Console with your site. To do this, click "Add Property" in your Google search console account. Add your website's URL in the website field.
- Set up XML sitemaps. Go to the SEO menu in the left column, and click "General page." Click "Features." Scroll down to the "XML sitemaps" and enable it.
- Submit XML Sitemaps on Google Search Console by logging into your Google search console account and selecting your website.
To install the latest WordPress version 5.2.4, our server should support the below requirements.
- PHP 7.3 or greater
- MySQL 5.6 OR MariaDB 10.0 or greater
- (Optional) Apache mod_rewrite module
- Recommend either Apache or Nginx as the most robust
To change the default length of the excerpt in WordPress, we have to insert the below-mentioned syntax to the functions.php file and edit the amount of the words that we desire to be displayed in our excerpts.
add_filter( 'excerpt_length', function($length) {
return X;
} );
Here above X is the number of words to be displayed.
You can display current page title by get_the_title()
| wp_reset_query() | wp_reset_postdata() |
|---|---|
| This ensures that the query has been reset to the originally created main query. | This ensures that the global $post has been restored in the current post inside the main query. |
| Should be used immediately after every loop using query_posts() | Should be used after every custom WP_Query() |
In order to include JavaScript file in WordPress, a special function can be used namely wp_enqueue_script (). In WordPress, the preliminary goal of wp_enqueue_script () is to add a JavaScript file which is one of the WordPress action hooks. In order to use the wp_enqueue_script (), users should need to add JavaScript to each page on the WordPress site.
It is a type of action hook where the code is dynamically added to a theme in between head tag.
<head>
<?php wp_head(); ?>
</head>
You we use get_the_post_thumbnail_url(); . You can use this inside loop or outside loop. If you are using this outside of loop then you have to pass post ID otherwise its optional in case inside loop.
We can use has_post_thumbnail() method to check the featured image is exists or not.
if ( has_post_thumbnail() ) {
the_post_thumbnail();
}
Users can make shortcodes with the use of WordPress Shortcode API, as it enables users to take benefits of existing theme features from any test-based area on WordPress site.
The shortcode functions can be created in three simpler steps-
1. Create function in function.php and register
function display_related_posts($array = array()) {
<div class="col-md-12 remove-padding m-t20">Shortcode function defination</div>
}
add_shortcode('display_related_posts', 'display_related_posts');
2. Now you can call anywhere in file or editor with this function.
do_shortcode('[display_related_posts]');
We can use simplay WP_Query() with post_parent and post_type, then we can get all child pages of that particular parent page.
$my_query = new WP_Query(array(
'order' => 'ASC',
'orderby' => 'menu_order',
'post_parent' => 13,
'post_type' => 'page',
));
if($my_query->have_posts())
{
while($my_query->have_posts())
{
// display your required things
}
}
The following steps need to use in order to customize image sizes in the CSM WordPress. Edit your existing theme’s funcation.php file and add the following code add_image_size( 'image_size_name', 1000, 590 );
You can use get_post_meta(get_the_ID(), 'custom_field_name', TRUE);
// custom_field_name is field name.
<footer> <?php wp_footer(); ?> </footer>
A Sidebar in WordPress is an area where widgets can be used with a theme and this area is also termed as a Widgetized area. In WordPress, sidebar is created by using a function named as register_sidebar() function. The widget zed area should be registered in WordPress supported the theme as they are presentational. The sidebar function takes only one argument of an associative array of parameters that set the options for the widget area. Wrap $args array and register_sidebar() both are separate functions that can be called on ‘widgets_init’ hooks. In short, with the use of register_sidebar() method/ function users can add sidebars to WordPress. Syntax code for the creation of sidebar-
$args = array(
'name' => __( 'Sidebar name', 'theme_text_domain' ),
'id' => 'unique-sidebar-id',
'description' => '',
'class' => '', 'before_widget' => '<li id="%1$s" class="widget %2$s">',
'after_widget' => '</li>',
'before_title' => '<h2 class="widgettitle">',
'after_title' => '</h2>'
);
Widget is defined as a configurable code snippet which makes it possible to customize the functionality and appearance of a WordPress blog. Users can access the widgets page form the appearance menu effectively. Widgets in WordPress allow you to drag and drop the elements into the sidebar of your website. WordPress is featured with a standard set of widgets that you can use with any theme of WordPress. In order to create a customer widget in WordPress, it is important for the customers.
- In order to create a site-specific plugin, paste the code functions .php file (theme’s file)
- add your code to appearance >> widgets pages
- register with ‘wpb_widget’ and load customer widgets
The extension of any parent theme present in WordPress is defined as a child theme. Any update to undo the changes in the child theme, if we make changes to the parent theme. While developers work on a child theme, the customizations and changes will be preserved on an update.
To enable debug mode in WordPress, developers have to edit the wp-config.php file and change the WP_DEBUG constant value to true condition.
The template tags are basically PHP functions used to display dynamic information or customized blog template. Here is a list of some of the generally used template tags in WordPress.
Different template tags in WordPress
- wp_register()
- get_header()
- wp_title()
- get_sidebar()
- get_the_author()
- wp_enqueue_script()
- category_description()
- wp_list_authors()
- get_bookmarks()
As MySQL is widely available server available globally and extremely fast, it will be the convenient to be used with WordPress. MySQL is also open source and available with zero cost. It also supports numerous low-cost Linux hosts, that’s why using MySQL, hosting website is easy here.
Yes, WordPress does have cookies. It used cookies for the verification process of users while logging in.
There are three ways to back up a WordPress website thoroughly.
1. Backup Through Hosting
Hosting providers offer service that completes daily, complete backups to your WordPress website.
2. Backup Files Manually
We have to download the entire WordPress directory via cPanel or SFTP program. We can also use WordPress database to backup website data manually.
3. Automated Backup with Plugins
There are many secure and easy to use WordPress backup plugins available for your use. Just install, configure few settings and you are ready to go. Few of them are: BackupBuddy Premium, BackWPup Free WordPress Plugin, Duplicator Free WordPress Plugin, UpdraftPlus Backup and Restoration Free WordPress Plugin, WordPress Backup to Dropbox Free WordPress Plugin, etc.
This function is used by developers to retrieve the metadata of users. The usermeta function is capable to return an array or single metadata. The following syntax needs to be used to apply usermeta function.
get_user_meta( int $user_id, string $key = '', bool $single = false )
With the method is_plugin_active() we can check any particular plugin is active or not.
How to check
include_once( ABSPATH . 'wp-admin/includes/plugin.php' );
if ( is_plugin_active( 'plugin-directory/plugin-file.php' ) ) {
// Activated
}
Here is a list of crucial rules that require to be followed by the developers while developing a WordPress plugin:
- Unique user name creation
- Plugin folder creation
- Creation of sub-folder for PHP files, assets, and translations.
- Activation and deactivation function creation
- The main plugin file creation and fill the header information
- Script for uninstall creation.
- readme.txt file creation
- Use of proper functions and constants to detect paths of the plugin file.
Yes, we can rename the WordPress folder. If WordPress is already installed in our device, we have to log in to the weblog as the administrator and the change the required settings mentioned below.
- WordPress address (URI)
- Blog address( URI)
After the changes, we can rename the folder or directory with the use of the WordPress file in it.
Users have to first ensure that whether the themes they are using support the widget they are wishing to add. In some cases, the problem may occur when the function.php or file similar to that is missing. There are chances also this could happen if the user forgets to save the changes made in the widget or to refresh the older page display.
Here is the list of new features of WordPress 5.3
- Improved features of current WordPress blocks like Block appender, changes in block
- Visual differences in the admin panel.
- Brand new blocks
- Uploading and automatic rotation of high-resolution images
- A new way of notifications via Snackbar notices.
- New default theme Twenty Twenty
- Typewriter experience
- Auto-save function
In Wordpress, an importer is a tool, which is used to migrate content from an existing WP website to another one. This tool can also be used to move a website from the localhost, i.e. local server to an online hosted server.
Using WordPress importer, you can migrate different data like:
- New Posts, pages, or other custom created post types
- Comments in posts
- Custom fields and post metadata
- Categories, tags, and other terms from custom taxonomies section
- Authors on the website
get_site_url( int $blog_id = null, string $path = '', string $scheme = null )
All parameters are optional.
This command is used to retrieve URLs for a given website with WP application files accessible.
echo get_site_url();
Here are the steps to successfully change the Homepage URL in Wordpress. Go to the function.php file in your WP theme and use this code:
function redirect_homepage() {
if( ! is_home() && ! is_front_page() )
return;
wp_redirect( 'http://siteurl.com/news', 301 );
exit;
}
add_action( 'template_redirect', 'redirect_homepage' );
In WP, Webhooks let you develop simplified push notifications. This is basically an HTTP POST, which is triggered by some specific action. It is very beneficial as a feature for developers who want to get some data from specific actions that occur in a blog.
Here's how to create a Webhook:
- Go to Settings, then click on Webhooks
- A form like the one below shows, fill it up and create a new webhook
Yes. WordPress has all the tools and features to prevent any malicious attacks or brute force attacks on your website. All you need is to make sure you have completed these tasks given below.
Make a strong password and username for your WordPress admin login page and not only this, but the users which have been given editing permissions by you must also have strong passwords.
Having a good firewall can save you from trouble. It doesn't guarantee to eliminate brute force attacks but it can save you from malicious attacks. Make sure to have two-factor authentication or 2FA. WordPress will ask you for confirmation before login in either on your mobile or by email. There is a simple free plugin called Limit Login Attempts Reloaded which will limit the number of logins on your login page. And finally, Always keep your WordPress updated. WordPress brings all new security features on every update.
Yes. WordPress.com is safer than WordPress.org because WordPress.com has a community and a team which keeps a check on security standards. On the other hand, in WordPress.org you will be more reliant on your web hosting provider. If you are using WordPress.org you need to make sure that your host maintains a gold level security standards.
WordPress.com and WordPress.org are two different platforms with different approaches to security.
WordPress.com is a hosting service that provides users with a managed WordPress platform. In this case, security is managed by the WordPress.com team, who handles all the server maintenance, software updates, and security measures. WordPress.com also has strict security protocols, including SSL certificates, DDoS protection, and firewalls. They also monitor all sites on their platform for suspicious activity and malware.
This means that users are responsible for their own website's security, including server maintenance, software updates, and implementing security measures. While WordPress.org is secure, the level of security depends on the individual user's implementation of security measures.
So, in terms of security, WordPress.com may be considered more secure because the platform is managed by a team of experts responsible for maintaining security protocols. However, this also means users have limited control over their site's security measures. In contrast, WordPress.org gives users more control over their site's security measures but also requires them to maintain and implement those measures.
There are many ways when WordPress can interact with databases like using functions like get_posts(), wp_get_post_terms(), wp_query(), and $wpdb(). From all these functions the most effective function to get a database table out of WordPress is the $wpdb() function. $wpdb is a global function and hence is declared with global keyword.
global $wpdb;
WordPress has many advantages but sometimes it can get costly for small businesses. This happens when you have a big website and less knowledge to even edit content.
WordPress, CMS requires regular maintenance every 2-3 months for which you need to hire a WordPress developer. These developers will make your website more of a code reliable than plugins reliable. When this happens you will not be able to customize and edit pages and content by yourself and hire more developers instead which will increase the cost of the project.
The second thing is when your website deals with a piece of sensitive information or you are worried more about your website's security, you should not use WordPress because it is prone to attacks by hackers. 1/3rd of all websites are created on WordPress and hence it becomes popular among hackers too since they have too many targets.
Here is a list of some best picks which we think will do the honors. Name any 3-4 and be sure to study about them in brief.
- Yoast SEO
- Google XML sitemaps
- SEO framework
- SEO squirrely
- WP meta SEO
- Rank Math
- SEO press
- AIOSEO (All In One SEO)
A template tag <template> is a container that is used to store the hidden HTML syntax from the users while loading a page. You use it in JavaScript.
There will be two possible reasons:
First, you are not logged in to your wp-admin and see the sidebar without widgets. Second, you must have made some tweaks to your theme and that's why it's not showing up properly. The solution will be to deactivate and reactivate the theme and roll back to previous changes.
If the problem persists you need to reach out to the WP developer.
This hacking situation is common nowadays. The more your website grows, the more chance it will have to be hacked. On starting a new website you need to know one sure thing which is, how to create a backup of your data and WordPress core files. Without this knowledge you can get rid of the hackers but with the cost of your data which is a nightmare for every admin. So always have a backup of your website's core files and the data. Now if you have that, the rest of the tasks are easy.
- Change the password immediately.
- Remove all the suspicious users and change all of their permissions to view content only. Talk to them and Change their passwords also.
- Run a good antivirus plugin and eliminate all the malicious and infected content.
- Update all your plugins, themes, or even WordPress.
- Clean your sitemaps.
- Reinstall your plugins, themes, and WordPress core.
- Remove the files which your antivirus can't remove and restore them with your backup file.
- Activate your firewall and antivirus for future attacks.
- Ask for third-party antivirus agencies if the damage is huge and you are unable to solve it on your own.
WordPress.com and WordPress.org are two different platforms that offer WordPress content management system (CMS) for creating and managing websites.
WordPress.com is a fully hosted platform that handles all the technical aspects of running a website, including hosting, security, and backups. On the other hand, WordPress.org is self-hosted, which means you need to find your hosting provider to host your website.
WordPress.com offers limited customization options and doesn't allow access to the website's core files. In contrast, WordPress.org offers full customization options, allowing you to modify the code and access the website's core files.
WordPress.com offers a limited number of themes and plugins to choose from, whereas WordPress.org offers an extensive library of themes and plugins that you can use to customize your website.
WordPress.com doesn't allow you to monetize your website with ads unless you upgrade to a paid plan. However, with WordPress.org, you have complete control over your website, including the ability to monetize it with ads and other methods.
WordPress.com offers various pricing plans, from free to premium plans with advanced features. In contrast, WordPress.org is free, but you must pay for hosting and other website-related services.
WordPress.com is a great platform for beginners who want an easy-to-use website builder. At the same time, WordPress.org is more suitable for advanced users who want complete control and customization options over their websites.
To create a custom taxonomy in WordPress, follow these steps:
- Open the functions.php file in your WordPress theme's directory.
- Add the following code to register a new taxonomy:
function custom_taxonomy() {
$labels = array(
'name' => 'Taxonomy Name',
'singular_name' => 'Taxonomy Singular Name',
'menu_name' => 'Menu Name',
'all_items' => 'All Items',
'parent_item' => 'Parent Item',
'parent_item_colon' => 'Parent Item:',
'new_item_name' => 'New Item Name',
'add_new_item' => 'Add New Item',
'edit_item' => 'Edit Item',
'update_item' => 'Update Item',
'separate_items_with_commas' => 'Separate items with commas',
'search_items' => 'Search Items',
'add_or_remove_items' => 'Add or remove items',
'choose_from_most_used' => 'Choose from the considerable used items',
'not_found' => 'Not Found',
'no_terms' => 'No items',
'items_list_navigation' => 'Items list navigation',
'items_list' => 'Items list',
'back_to_items' => 'Back to items'
);
$args = array(
'labels' => $labels,
'hierarchical' => true,
'public' => true,
'show_ui' => true,
'show_admin_column' => true,
'show_in_nav_menus' => true,
'show_tagcloud' => true,
'rewrite' => array( 'slug' => 'taxonomy' )
);
register_taxonomy( 'taxonomy', array( 'post' ), $args );
}
add_action( 'init', 'custom_taxonomy', 0 ); - Save the functions.php file.
- Go to your WordPress admin panel and click on 'Posts' or 'Pages', depending on the post type you assigned your taxonomy to.
- Click on 'Add New' or edit an existing post/page.
- In the right sidebar, you should now see a box labeled with the name of your taxonomy. You can add new terms by clicking the '+ Add New Taxonomy' link.
That's it! You have now created a custom taxonomy in WordPress.